Android UI 基本 文字入力EditText Tips Android edittext UI Android UI 基本 文字入力EditText inoue Androidアプリを作る上での基本的なUIの使い方を解説します。 EditText 大抵のアプリでユーザが文字を入力する場面は出てきますよね。 入力されたテキストがInputFieldに渡ります。 ・Placeholderオブジェクト(子要素) フィールドに何も入力されていないときに表示されるテキストを設定できます。 入力値としては扱われないため、あくまでフォームのガイドラインとして使用します。 入力値にマッチした項目が表示され、入力候補を選択するとテキストフィールドに反映される入力補完(サジェスト)を実装する方法をご紹介します。jsライブラリであるjQuery UIのAutocompleteを利用します。 See the Pen

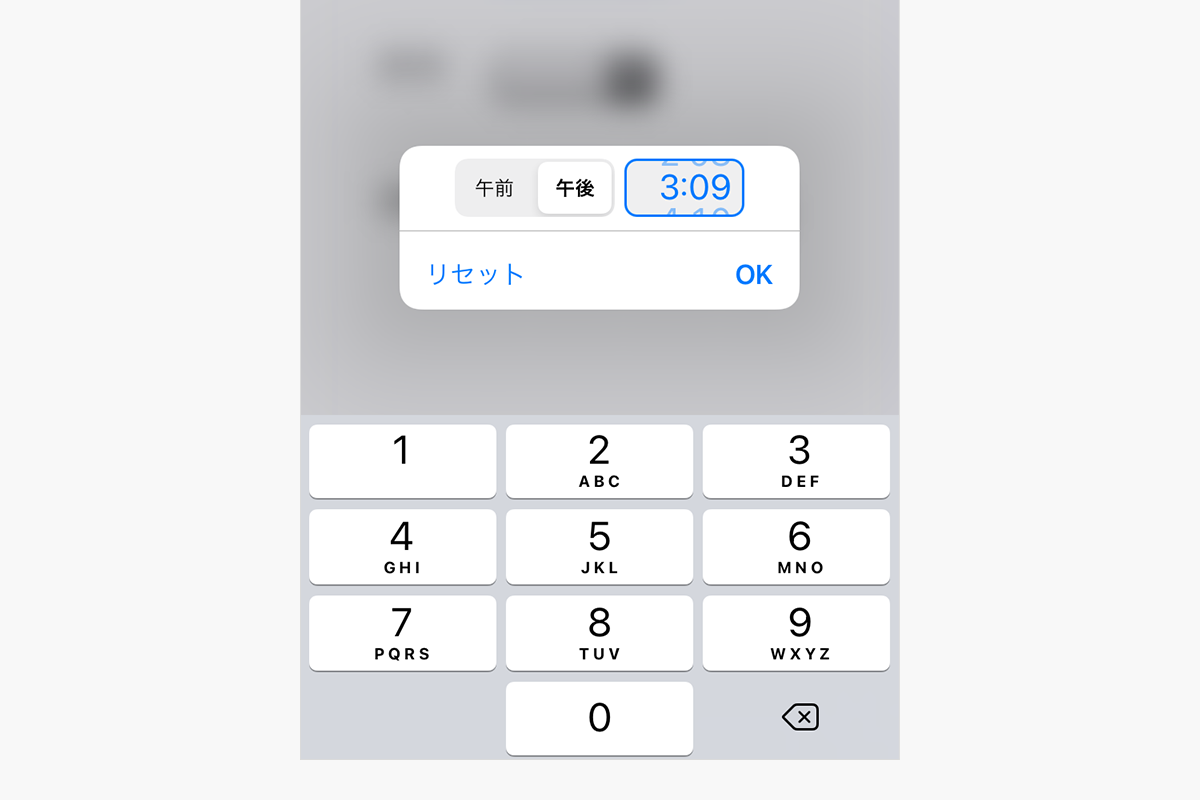
気になるui Ios 14 の新しい時刻の入力ui Gaji Laboブログ
Jquery ui 入力ダイアログ
Jquery ui 入力ダイアログ- この記事では、Microsoftが無料で提供しているRPA『Power Automate Desktop』を使っているときに、Webページなどの特定のUI要素が取得できない場合の対処方法を説明します。 Power Automate Desktopは、Webページや各種ソフトウェアのボタンや入力欄などをUI要素として捉えて、正確な処理を行うことができユーザインタフェース ( 英 User Interface 、 UI )または 使用者インタフェース は、 機械 、特に コンピュータ とその機械の利用者(通常は 人間 )の間での情報をやりとりするための インタフェース である。 これには 長音符の有無 などによる 表記ゆれ が見られるが、本記事では「ユーザインタフェース」で統一する。 ユーザインタフェースは以下の手段を提供する。 入力 ユーザーが システ




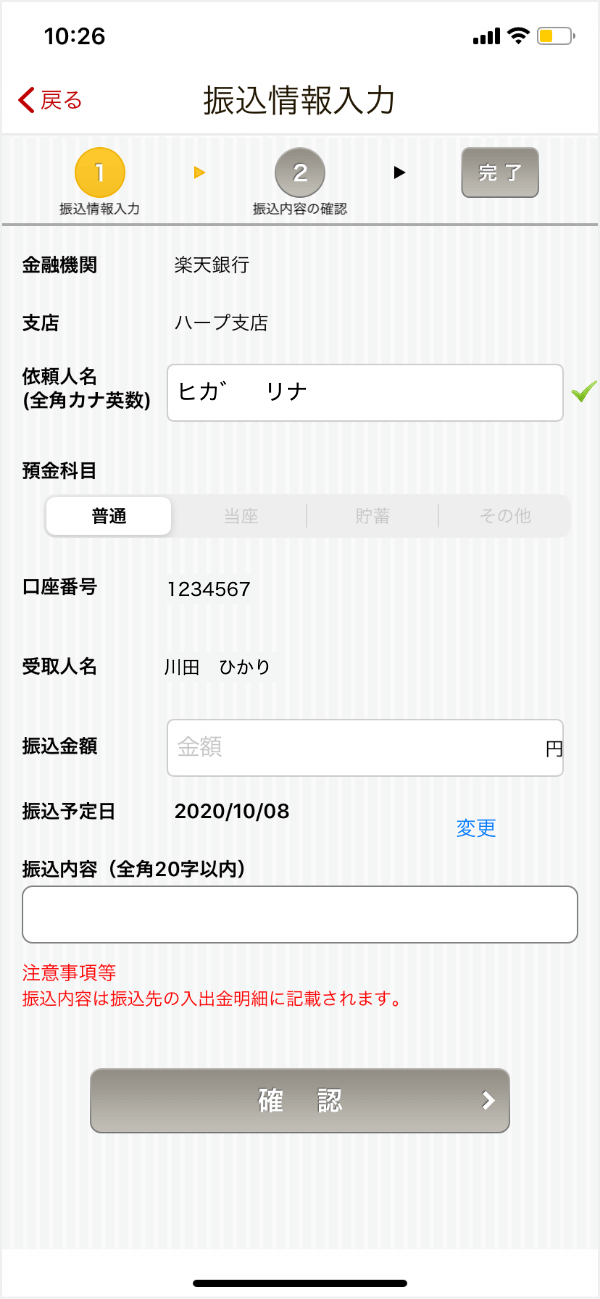
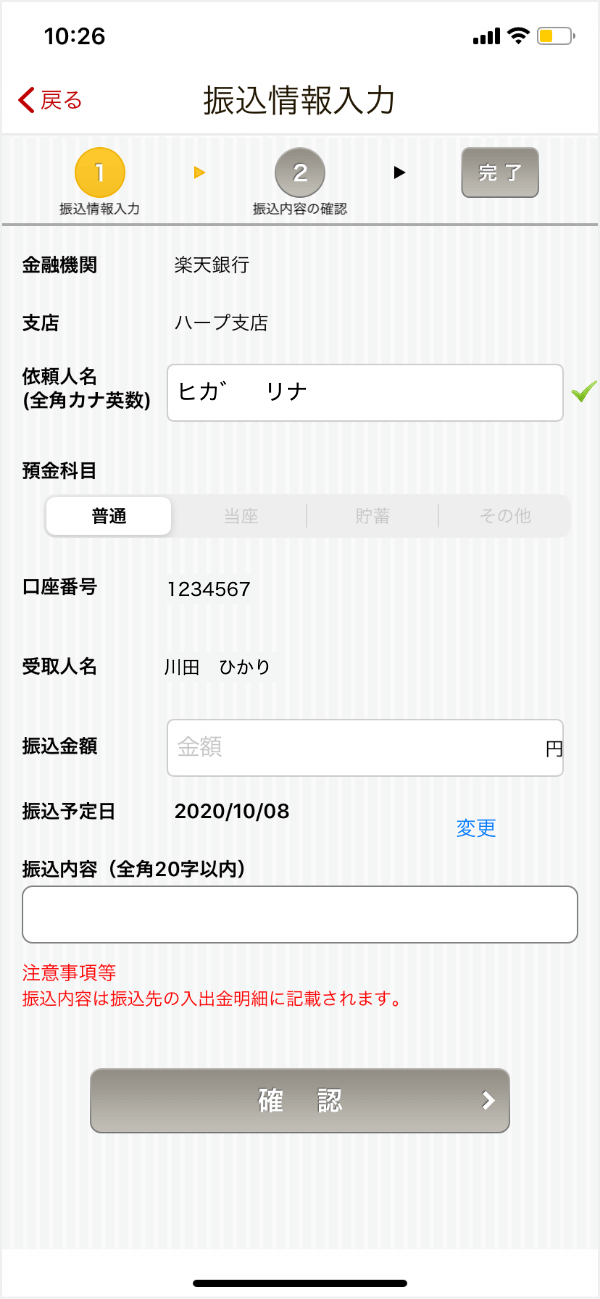
ネット銀行 銀行アプリの振込時のui Uxを比較してみました Ui Uxデザインを得意とするwebサイト制作会社 株式会社ヒカリナ
関数を入力する 「=」を付けることで数式として入力できます。 どちらかというとエクセルよりの話ですがサンプル記載しておきます。 合計値を取得する 5 jQuery UI Timepicker 他の公式jQuery UIのウィジェットと互換性のあるプラグインです。既存の日付入力プラグインをベースにして、選んだ表示形式をjQuery UIテーマにぴったりと合わせてくれます。 React 初心者が、MaterialUI と React Hook Form v7 を活用して今どきの Web フォーム開発に挑んでみました! この7月からカスタマーサクセスという役割にロールチェンジしました、下田です。 つい先日、React( React Hook Form)と MaterialUI を組み合わせた Web アプリ
jQuery UI DatePickerの導入とカスタマイズ 日付を入力する項目において、カレンダーで日付を選択することで日付を入力する、という仕組みを提供する「DatePicker」。 その仕組みを提供するものも複数ありますが、ここでは「jQuery UI」の「DatePicker」について説明します。 UnityのuGUI(UI)の基本的な使い方をまとめます。 uGUIはゲームやアプリケーションにおいてとても重要な役割を果たします。 UIデザインがおしゃれなだけでそのゲームの クオリティが格段にアップ する上に、 ユーザビリティも向上 します。 uGUIの基本的な ui オートメーションまたはブラウザー自動化のアクションを展開するときに、入力として ui 要素を指定する必要がある場合があります。 新しい UI 要素を追加するには、アクション プロパティから直接行うか、またはフロー デザイナーの UI 要素ペインから
HTMLの は、 日付 の入力欄(フィールド)を作成するために使います。 具体的には「年」「月」「日」の3つの値を入力するフィールドが作られます。 対応しているブラウザ であれば、このようにブラウザ独自のUI(ユーザーユーザーインターフェースUI / user interfaceとは、機器やソフトウェア、システムなどとその利用者の間で情報をやり取りする仕組み。システムから利用者への情報の提示・表示の仕方と、利用者がシステムを操作したり情報を入力したりする手段や方式、機器、使い勝手などの総体を表す。 GUIを使うメリットとは? GUIはGraphical User Interfaceの略で、画面操作(ボタンのクリックやマウスによる移動など)で、プログラムを操作する方式です。 対義語はCUI(Character User Interface)で、キーボードによるコマンド入力で、プログラムを操作する方式です。




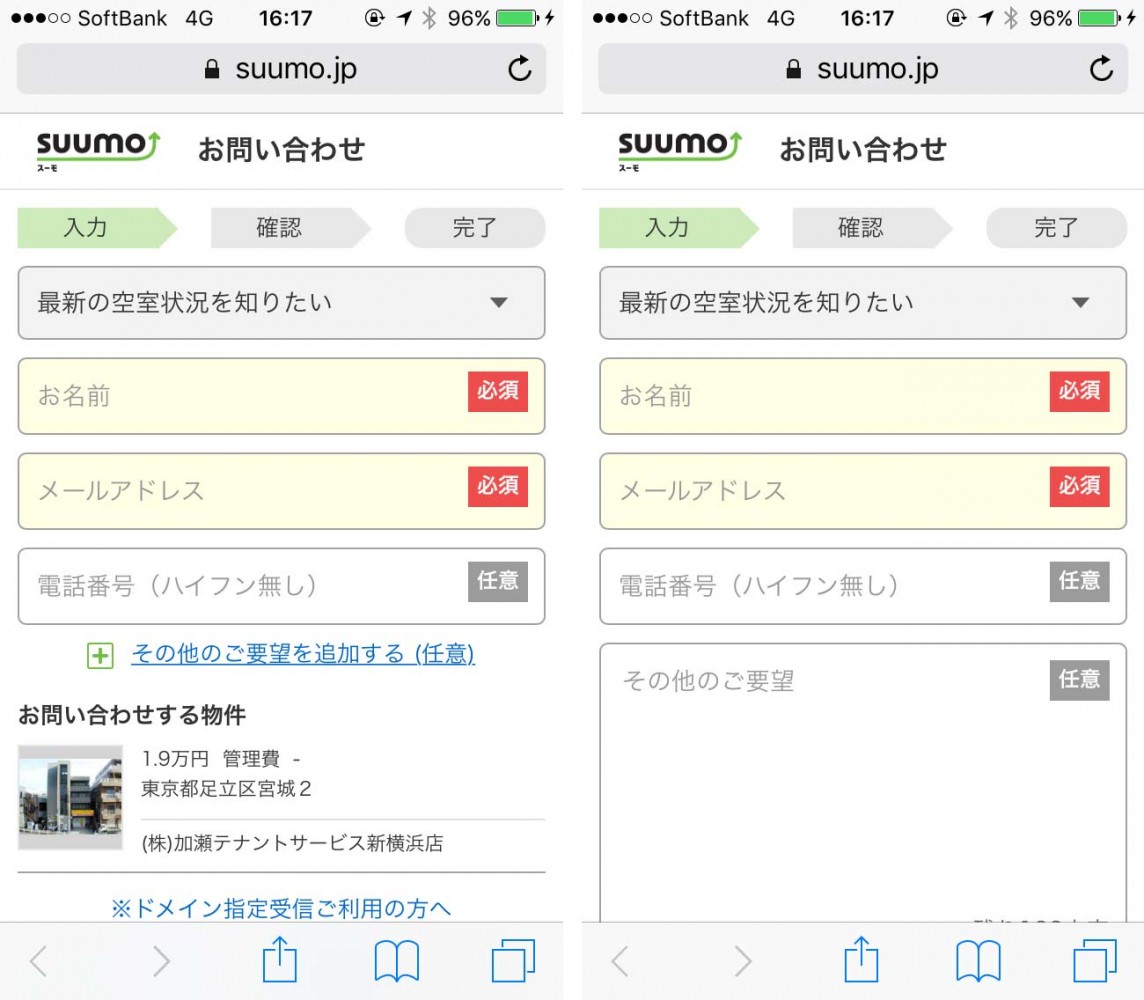
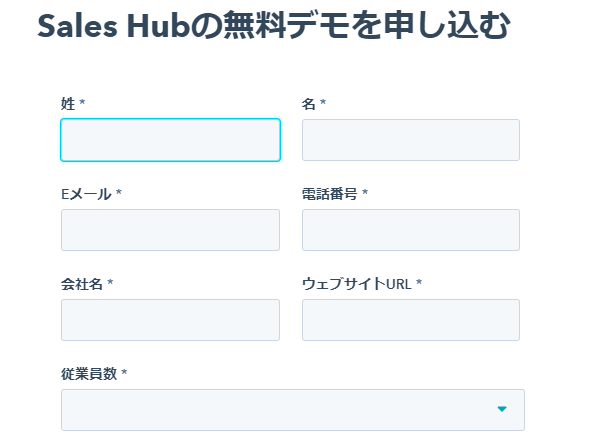
お問い合わせが増えない ユーザーを導く最適なuiの入力フォームとは パンセのタネ 日本トップクラスのhubspotテック企業 株式会社パンセ




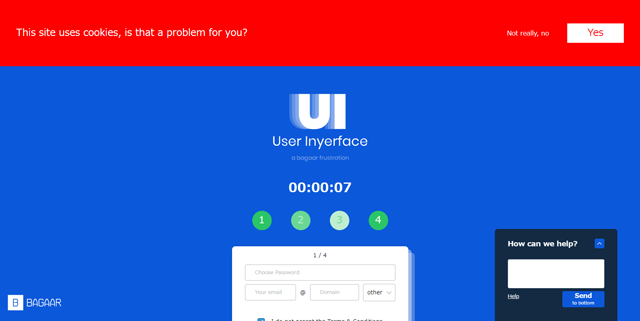
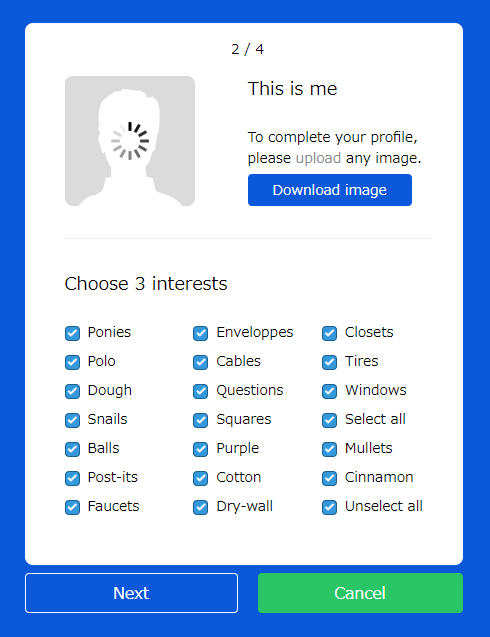
Webサイトのui設計がマズいとめちゃくちゃ使いにくくなることがよく分かるジョークサイト User Inyerface Dna
JQuery UIのcomboboxも良さそうですが、自由に入力できないため、却下しました。 考え方 一番ベストの「Vuejs」を捨てるから、残った道は、自作しかないです。入力が「電話番号」なのか、ただの「数字」なのかもはっきりさせておく必要があります。 数字だけを入力する場合には、電話番号に必要なハイフンなどを表示するとユーザーを混乱させてしまうでしょう。 iOS Developer Library 2 ネイティブのUI入力メソッドの使用例 UiPath Studio は組織の業務プロセスを視覚的にモデル化できるツールです。 結果のオートメーション プロジェクトは実行のために Robot に送信できます。 通知を受け取る UiPath Studio プロダクト ライフサイクル 製品のフィードバックを送る {{username}}ログイン UiPath Studio ガイド UiPath Studio 概要 UiPath Action Center UiPath Activities UiPath AI




仮想エージェントデザイナーユーザー入力コントロール Servicenow Docs




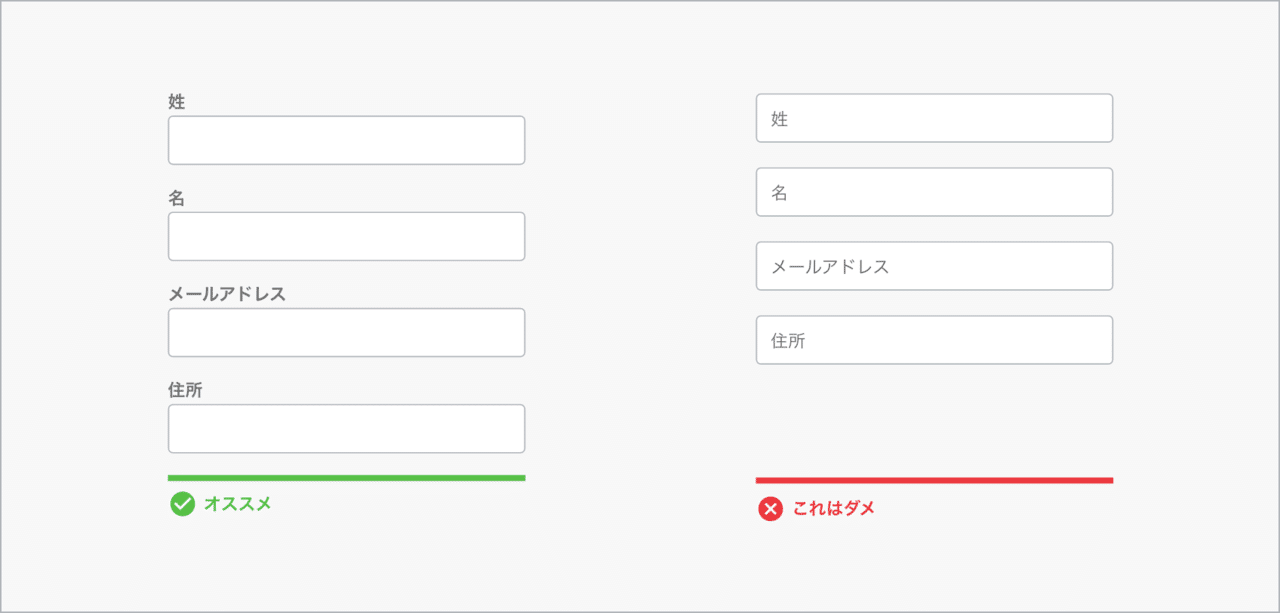
入力フォームのデザイン Uxを高める15のルールを徹底図解 ポップインサイト
materialui textfieldの入力値を変数に入れたい。 MOTOMUR 総合スコア 195 MaterialUI MaterialUIは、Material Designを利用可能なオープンソースのReact向けUIコンポーネントキットです。 JavaScript JavaScriptは、プログラミング言語のひとつです。 ネットスケープ / tkinter で作成・配置したEntryウィジェット(テキストボックス)から文字列を 取得 ・ セット ・ クリア する方法を解説いたします。 tkinterによるGUIアプリケーション作成の基本は下記リンクから確認できます。 Pythontkinterを使ったGUI Shiny での文字入力 まず、Shiny で文字入力してボタンを押すとUIに反映されるを実現するには r Create a data frame using text input in Shiny Stack Overflow にあるように uiR と serverR を以下のように設定するとできます。 uiR




保存版 スマホサイトの入力フォームで成果を出す10のテクニック In Pocket インポケット




入力可能な入力フォーム画面の属性 Servicenow Docs
React MaterialUI reacthooksform Reactjs の入力フォームのライブラリに reacthooksform がありますが、これと MaterialUI のコンポーネントを組み合わせる方法についてまとめます。 検索に時間がかかったので備忘録がてらまとめます。 Webページ内のテキストフィールドに入力する をダブルクリック(もしくは右側へドラッグ&ドロップ) UI要素 → 新しいUI要素の追加 要素にマウスカーソルを重ねた状態でCtrl クリック テキストに %CurrentItem0% を入力 InputFieldとは InputFieldとは「見える UI 制御ではなく、編集可能な Text を作成する方法」です。 (公式マニュアルより) テキスト入力例 誰もがイメージするテキストの入力フォームという認識で問題ありません。




デザインに少し手を加え フォームを改善する実践的なuiのテクニックのまとめ コリス




コンバージョン率アップを目指せ ユーザビリティの高い入力フォーム 1 2 Wd Online
これは一般的に GUI (Graphical User Interface) のシステムと言います。これに対し、kterm 等のターミナル内でコンピュータを操作する場合はキーボード入力と画面の文字表示のみでコンピュータを操作することになります。より直感的な時間入力のUIを考える UX Movementにおいて記者、編集長を務めます。 明快で効果的なデザインに美点を見出し、利用者のために払う労力を惜しみません。 この記事はUX Movementからの翻訳転載です。 配信元または著者の許可を得て配信してい




入力フォームのデザイン Uxを高める15のルールを徹底図解 ポップインサイト




予想以上に壁が高いmodern Uiの入力環境 日経クロステック Xtech




少しの工夫でcv改善 フォームデザインのコツ15選 Efo Caroa Design Magazine




ネット銀行 銀行アプリの振込時のui Uxを比較してみました Ui Uxデザインを得意とするwebサイト制作会社 株式会社ヒカリナ




フォームデザインではおしゃれさよりも使いやすさを ユーザーを離脱させないuiデザインの14のポイントを解説 Seleqt セレキュト Seleqt セレキュト




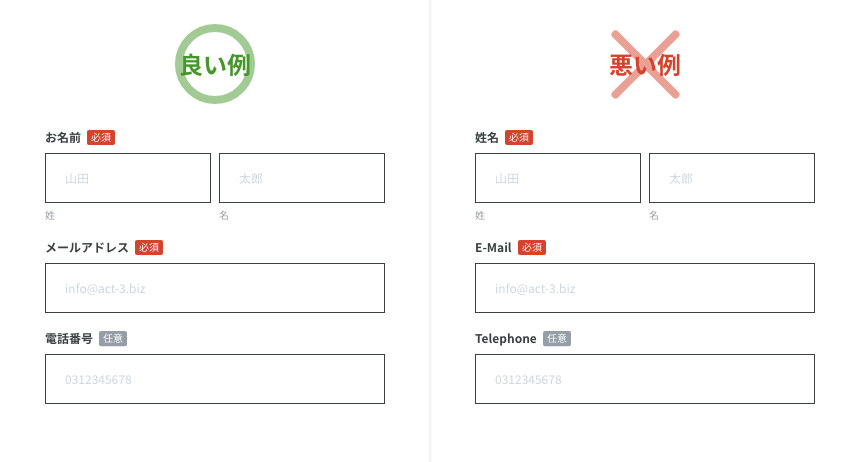
入力フォームにおけるui設計の基本とuxを改善するためのデザインルールとは Act 3 Consulting 通信



現役uiデザイナーが制作した入力フォームを自身で解説 Web屋必読 株式会社パンタグラフ




年最新事例付き 入力フォーム作成の際に注意したい12のポイント えそらllc Ux ブログ




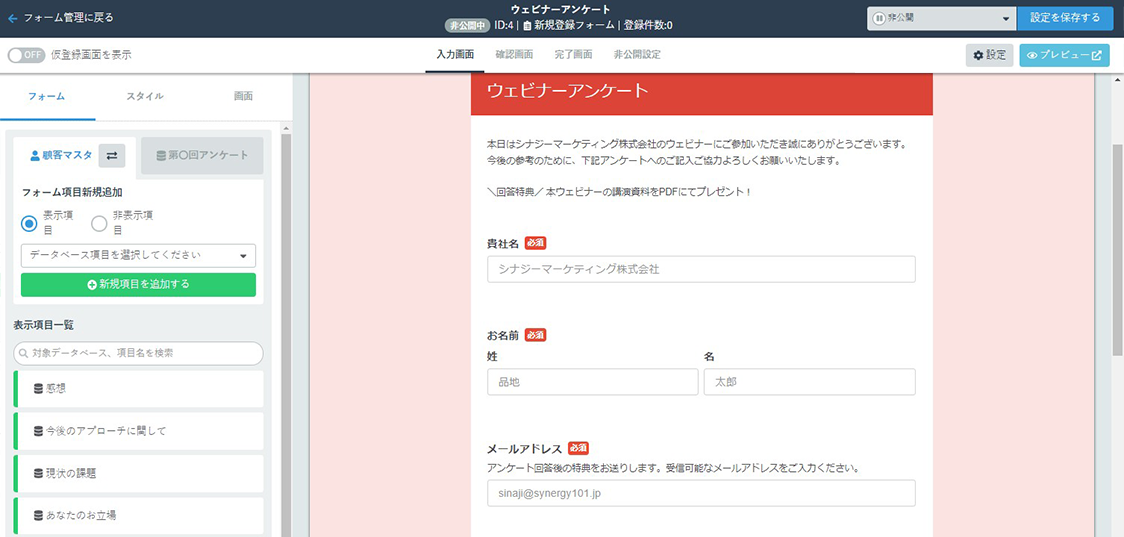
フォーム 入力項目設計 管理画面イメージ Synergy




Webサイトのui設計がマズいとめちゃくちゃ使いにくくなることがよく分かるジョークサイト User Inyerface Dna




Webフォームui設計時に知っておきたい フォームの入力チェック レンタルサーバーナレッジ




はなさくの ゲームuiデザイナー デザニメ ラボ所属 数値入力ボックスのゲームuiデザイン案 をまとめました ソシャゲでは 素材を使って強化する際の個数指定時に 数値入力ボックスが使われています ゲームによっては 独自の方式を採用している例



カレンダーを使った日付入力ができるようになりました ジョブマネ株式会社




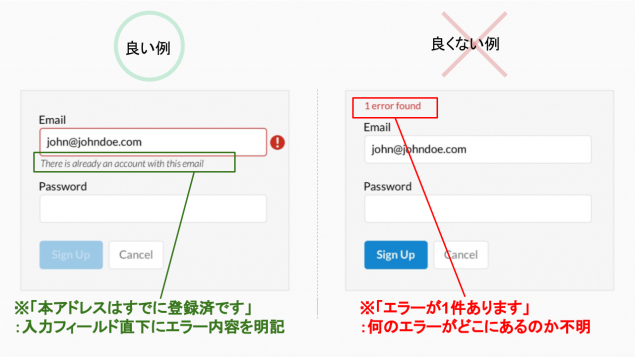
入力ミスを防ぐために フォーム上でできる工夫まとめ Ui改善ブログ By F Tra




年最新事例付き 入力フォーム作成の際に注意したい12のポイント えそらllc Ux ブログ




お問い合わせが増えない ユーザーを導く最適なuiの入力フォームとは パンセのタネ 日本トップクラスのhubspotテック企業 株式会社パンセ




パーツごとに見るモバイルui フォームの事例と Uiを考えるときのポイント ブログ Sinap 株式会社シナップ




入力項目数の多いサービスのためのエントリーフォーム最適化 21年版 株式会社ブライトコア 千代田区webコンサルティング Web制作 Bright Core Inc




保存版 スマホサイトの入力フォームで成果を出す10のテクニック In Pocket インポケット




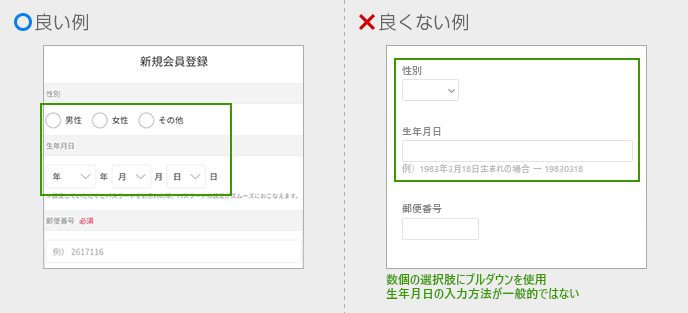
生年月日の入力uiについて考える Gaji Laboブログ




生年月日の入力uiについて考える Gaji Laboブログ




入力フォームでのui Uxが格段にアップする 押さえておきたいポイント7選 定期購入ec通信




年最新事例付き 入力フォーム作成の際に注意したい12のポイント えそらllc Ux ブログ




入力項目数の多いサービスのためのエントリーフォーム最適化 21年版 株式会社ブライトコア 千代田区webコンサルティング Web制作 Bright Core Inc



1




入力フォームを改善する際 確認すべき9つのこと Ferret



1




現役uiデザイナーが制作した入力フォームを自身で解説 Web屋必読 株式会社パンタグラフ




Square Pc 入力フォーム 入力フォーム お問い合わせフォーム お問い合わせ




入力フォームuiのベストプラクティス その2 とよもも Note




てすとぶろぐ Power Automate の Ui Flow 現時点でのとりまとめ




パスワードを入力時に発生したエラーの理屈 フォーラム Uipath Community Forum




入力フォームuiのベストプラクティス その2 とよもも Note




生年月日の入力uiについて考える Gaji Laboブログ



ヒューリスティック分析 入力フォームを改善して送信数を上げる10の技 株式会社パンタグラフ




年最新事例付き 入力フォーム作成の際に注意したい12のポイント えそらllc Ux ブログ




年最新事例付き 入力フォーム作成の際に注意したい12のポイント えそらllc Ux ブログ




入力フォームはデザインが肝心 入力完了してもらうための17のコツ




18年版 入力フォームのデザイン設計に参考にしたいサイト事例8選 株式会社パンタグラフ




入力フォームuiのベストプラクティス その1 とよもも Note




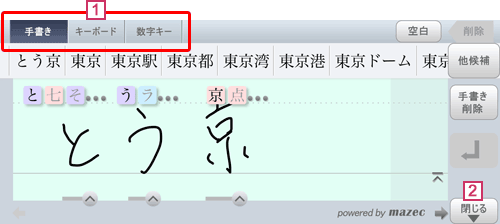
文字入力画面 イージーuiモード 7notes Pad Wc ヘルプ




Uiデザインパターン E Govポータル




入力フォームuiのベストプラクティス その2 とよもも Note




パーツごとに見るモバイルui フォームの事例と Uiを考えるときのポイント ブログ Sinap 株式会社シナップ




Webサイトのui設計がマズいとめちゃくちゃ使いにくくなることがよく分かるジョークサイト User Inyerface Dna




気になるui Ios 14 の新しい時刻の入力ui Gaji Laboブログ




より直感的な時間入力のuiを考える Ux Milk




生年月日の入力uiについて考える Gaji Laboブログ




ドロップダウン デザインガイドライン U Site




Ui設計の必需品 Adobe Xdのフォーム素材集 Adobe Xdを使い倒そう



Fincアプリの チャット形式入力フォーム はフォームuiの新トレンドになりうるか そのメリットと課題 株式会社パンタグラフ




販売管理システムの見積入力画面の入力項目のuiデザイン Web の依頼 外注 Uiデザイン 設計の仕事 副業 クラウドソーシング ランサーズ Id




デザインに少し手を加え フォームを改善する実践的なuiのテクニックのまとめ コリス




Swift 番号のみ入力させるuiの実装方法が分からない



3




てすとぶろぐ Power Automate の Ui Flow 現時点でのとりまとめ




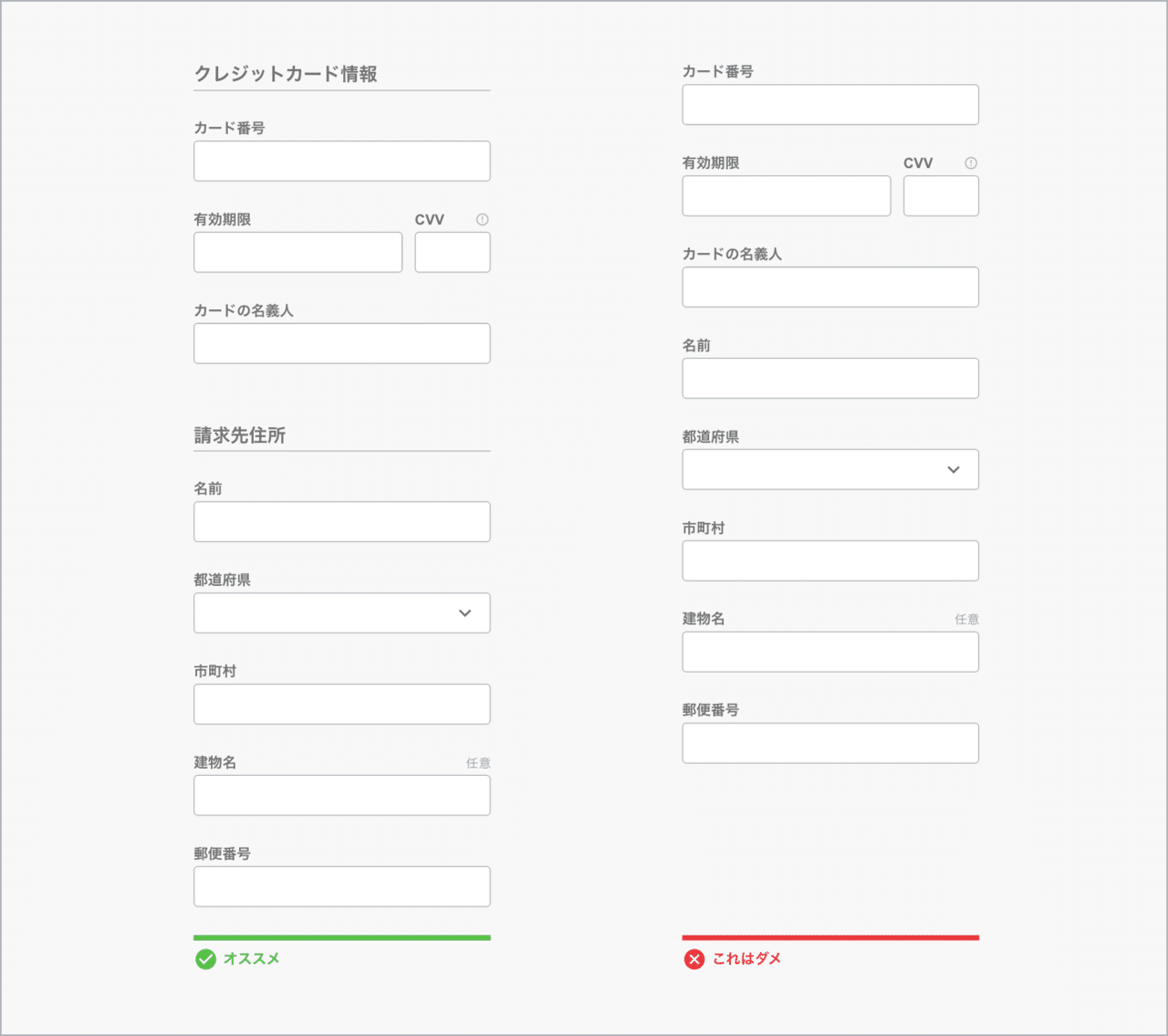
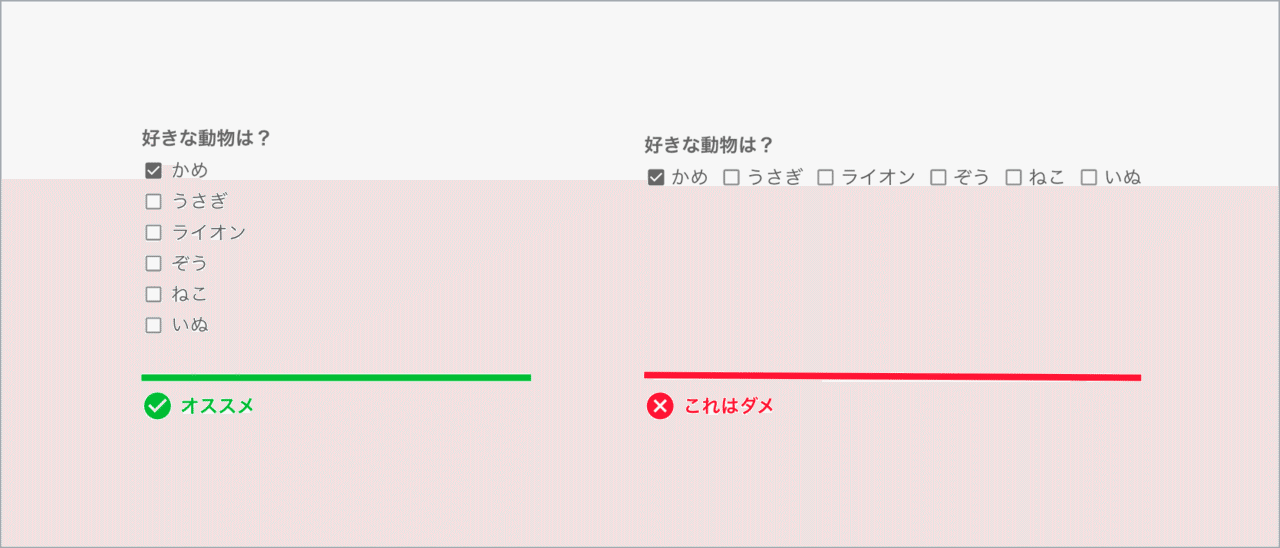
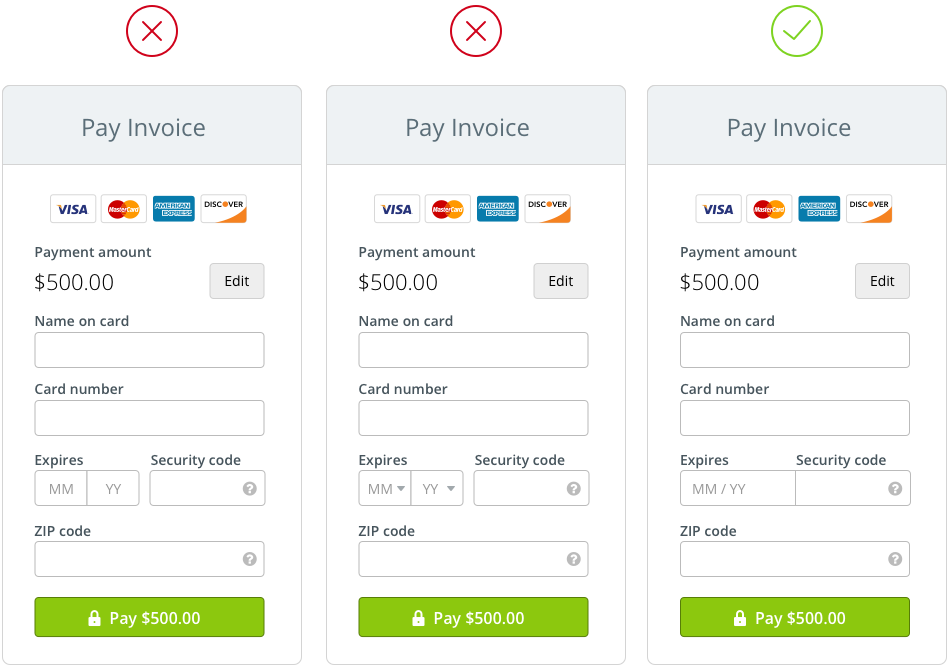
クレジットカードフォームの解剖学 Postd




12 Web Patterns Form Ideas Web Patterns Form Web Forms




入力フォームのデザイン Uxを高める15のルールを徹底図解 ポップインサイト



18年版 入力フォームのデザイン設計に参考にしたいサイト事例8選 株式会社パンタグラフ




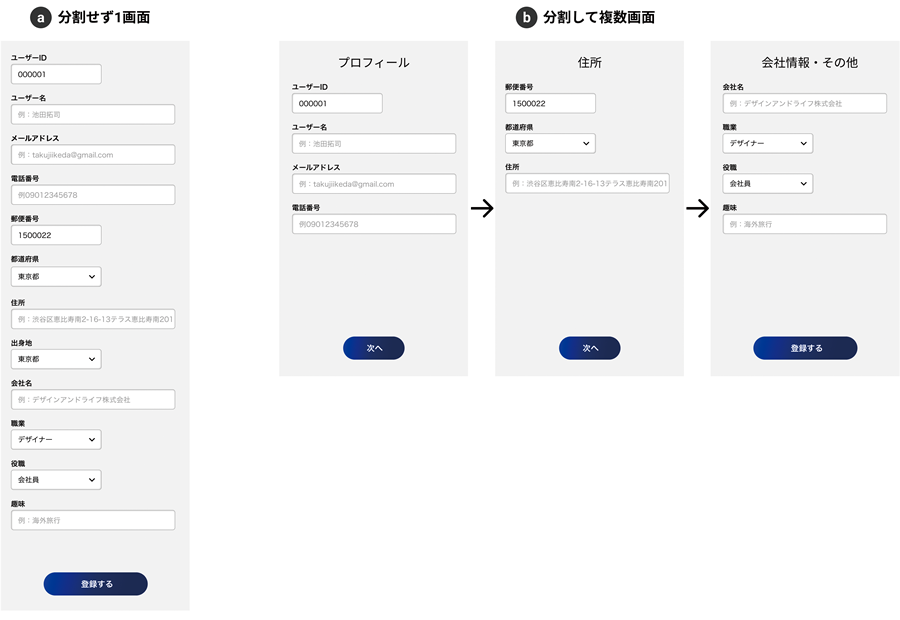
第16回 入力フォームを1画面にする 分割する 縁の下のuiデザイン 少しの工夫で大きな改善 Gihyo Jp 技術評論社




Salesforceにexcel風のuiでデータを一括入力 Buffの Salescore Sync It Leaders




React Material Uiで作るフォームのテンプレ的なやつ Kanchiの雑記帳




パーツごとに見るモバイルui フォームの事例と Uiを考えるときのポイント ブログ Sinap 株式会社シナップ




デザインに少し手を加え フォームを改善する実践的なuiのテクニックのまとめ コリス




年最新事例付き 入力フォーム作成の際に注意したい12のポイント えそらllc Ux ブログ




画面 入力フォームui のアイデア 17 件 入力フォーム フォーム Lp デザイン




入力フォームにおけるui設計の基本とuxを改善するためのデザインルールとは Act 3 Consulting 通信




第16回 入力フォームを1画面にする 分割する 縁の下のuiデザイン 少しの工夫で大きな改善 Gihyo Jp 技術評論社




複数のスキャンにグループ化された入力を設定する Servicenow Docs




アプリのux向上のための入力項目画面最適化 Repro Journal リプロジャーナル




ボード 入力フォーム のピン




テキストフィールドとフォームデザイン Uiコンポーネントシリーズ




パーツごとに見るモバイルui フォームの事例と Uiを考えるときのポイント ブログ Sinap 株式会社シナップ




郵便番号の住所自動入力について考えてみる Gaji Laboブログ




てすとぶろぐ Power Automate の Ui Flow 現時点でのとりまとめ




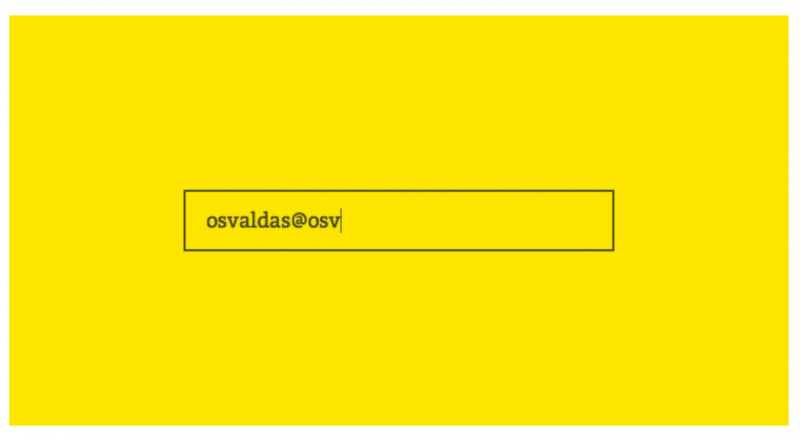
よりよいメールアドレス入力欄を求めて 第1回 Uiの考察 問題点の洗い出し Codegrid




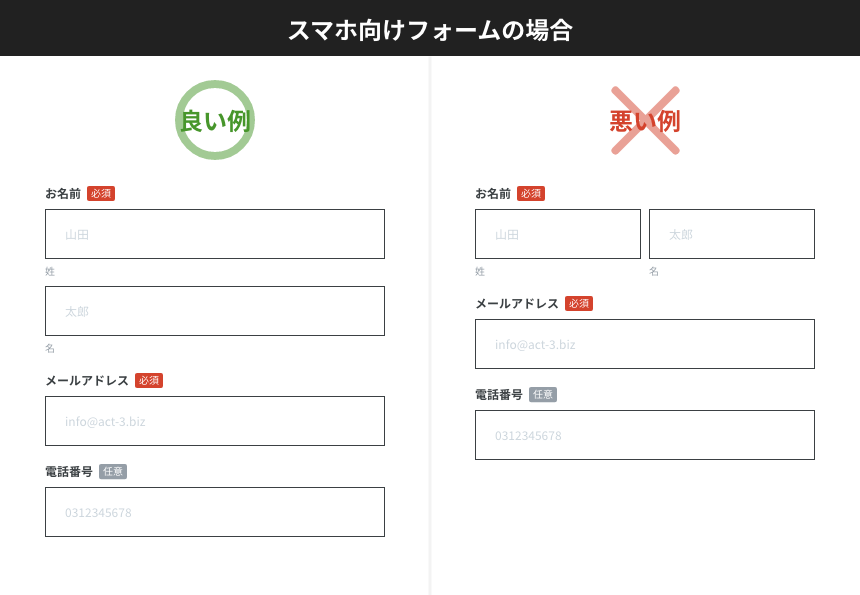
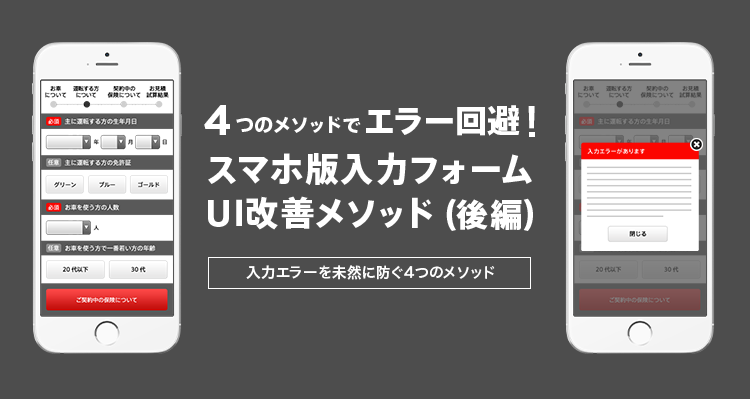
スマホ入力フォームを最適化する4つの方法 デザイン Symmetric Web開発ブログ




モバイルにおける入力フォーム最適化 Efo の7つのルール Ux Milk




現役uiデザイナーが制作した入力フォームを自身で解説 Web屋必読 株式会社パンタグラフ




入力フォームのデザイン Uxを高める15のルールを徹底図解 ポップインサイト




モバイルの入力uiをデザインするための7つのポイント Ux Milk




入力項目数の多いサービスのためのエントリーフォーム最適化 21年版 株式会社ブライトコア 千代田区webコンサルティング Web制作 Bright Core Inc



1




Ui




Ui Ux ログインフォームの改善事例 Gsblog Webで解決する小さな会社 株式会社 月虹製作




スマホ入力フォームを最適化する4つの方法 後編 デザイン Symmetric Web開発ブログ




クレジットカードフォームの解剖学 Postd




Dailyui 002 クレジットカード情報入力欄を調べてみた




年最新事例付き 入力フォーム作成の際に注意したい12のポイント えそらllc Ux ブログ




パーツごとに見るモバイルui フォームの事例と Uiを考えるときのポイント ブログ Sinap 株式会社シナップ




パーツごとに見るモバイルui フォームの事例と Uiを考えるときのポイント ブログ Sinap 株式会社シナップ




てすとぶろぐ Power Automate の Ui Flow 現時点でのとりまとめ




クレジットカードフォームの解剖学 Postd




離脱されない入力フィールド 入力欄 のデザイン方法 6つの要素を徹底解説 Workship Magazine ワークシップマガジン




パーツごとに見るモバイルui フォームの事例と Uiを考えるときのポイント ブログ Sinap 株式会社シナップ



0 件のコメント:
コメントを投稿